Next Steps…
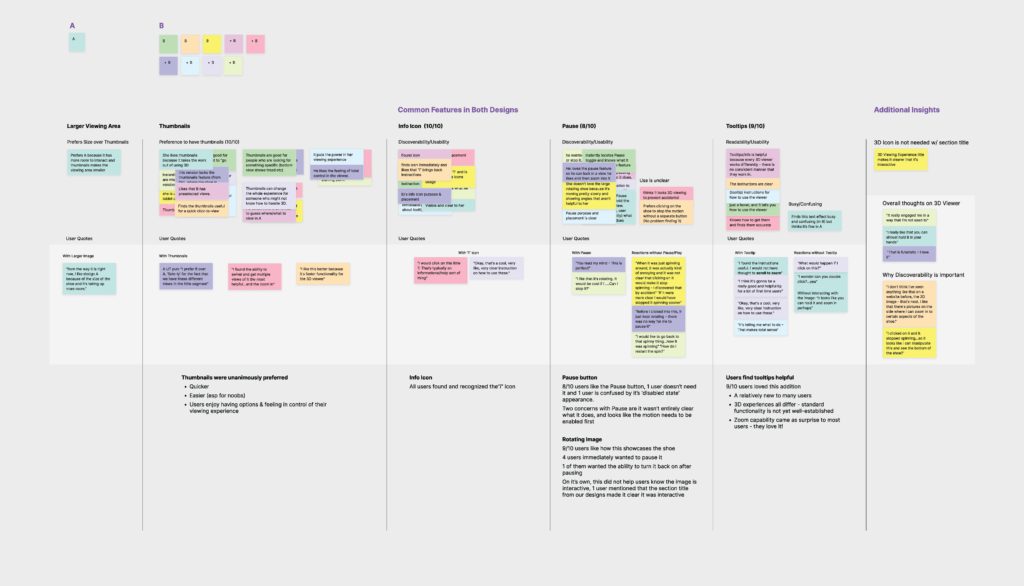
Now that the MVP 3D viewer is implemented on our retail website, the next step is to gather user insights & performance metrics. We will analyze user interactions, behaviors, and feedback to identify areas of improvement for the 3D viewer. A comprehensive usability study will help us understand how users engage with the tool and what pain points they encounter.
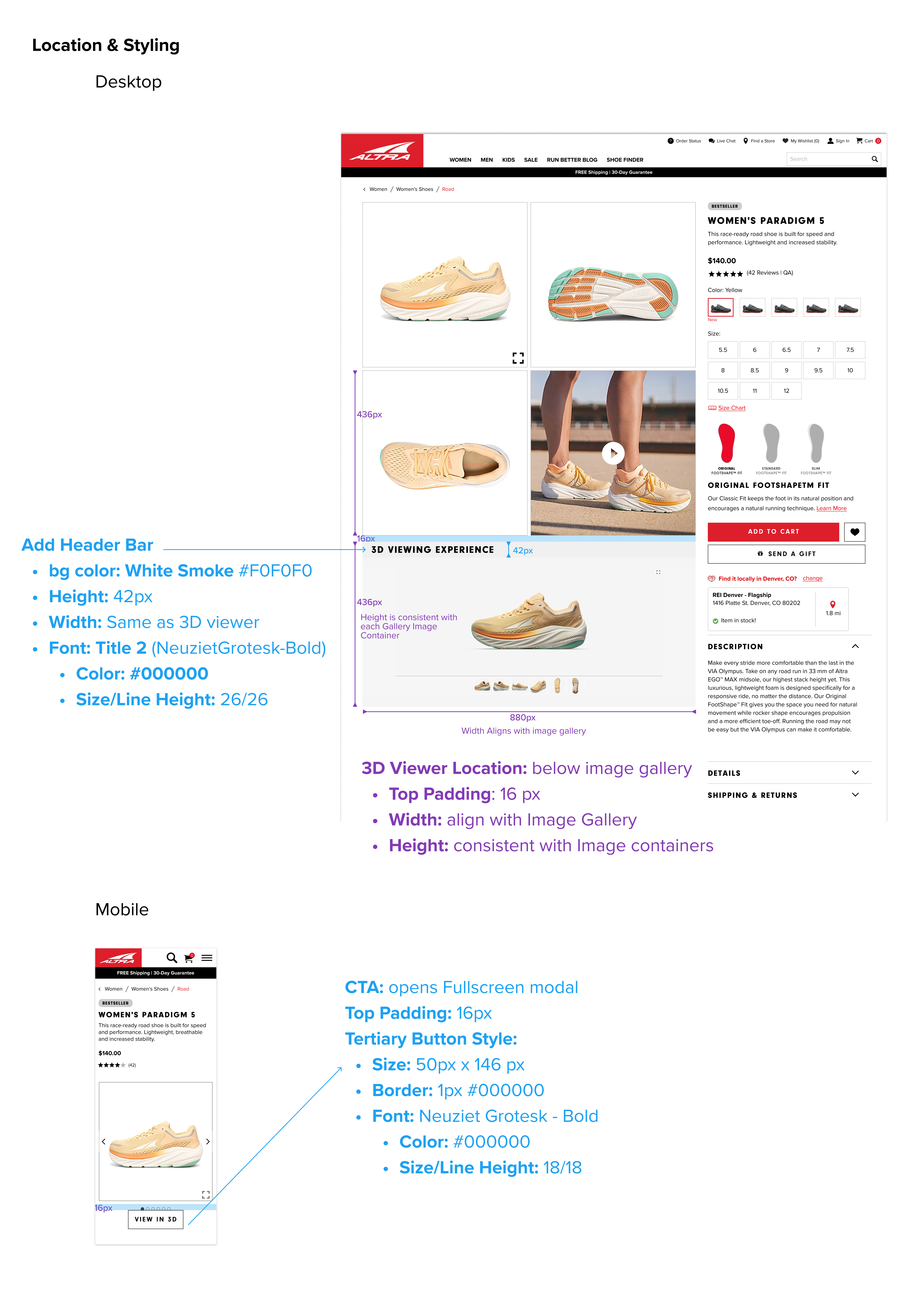
To stay ahead in the rapidly evolving digital landscape, we’ll commit to regular updates and maintenance for the 3D viewer. These improvements may include optimizing load times, enhancing rendering quality, and refining user interface elements to make the experience more intuitive and delightful for shoppers. By following up with step-by-step enhancements and embracing user insights, we aim to create an unparalleled shopping experience that aligns with our customers’ needs and preferences, while remaining compatible with new devices and solidifying our retail website’s position as a leader in the industry.
With the MVP of the 3D viewer already launched on Altra Shoes’ product pages, my focus as a UX researcher and designer is on refining the experience through iterative design, testing, and final implementation. I am gathering user insights through session recordings, analytics, and customer feedback to identify pain points and opportunities for improvement. Based on this research, I am collaborating with the development team to enhance interaction design, optimize loading speeds, and improve usability. A/B testing helps validate refinements, ensuring that changes drive engagement and align with user expectations.
Looking ahead, I am working with the development team to assess the feasibility of virtual try-on as a future feature. This includes technical research into platform capabilities, user studies to understand expectations, and the potential development of a proof of concept if the feature is viable. Once key refinements and new features are validated, we will proceed with a staged rollout, post-launch monitoring, and continuous improvements to ensure an intuitive and high-performing experience. This iterative process ensures the 3D viewer evolves to provide the best possible immersive shopping experience for Altra customers.