What is a Design System?
 A design system is more than a collection of components—it’s a shared language and source of truth that aligns design and development teams. I specialize in creating scalable, accessible systems that simplify workflows and enhance consistency across digital products. As Nielsen Norman Group highlights:
A design system is more than a collection of components—it’s a shared language and source of truth that aligns design and development teams. I specialize in creating scalable, accessible systems that simplify workflows and enhance consistency across digital products. As Nielsen Norman Group highlights:
“A well-implemented design system improves efficiency by reducing duplicate work and minimizing design inconsistencies.”



 1. Sketch to Figma Migration
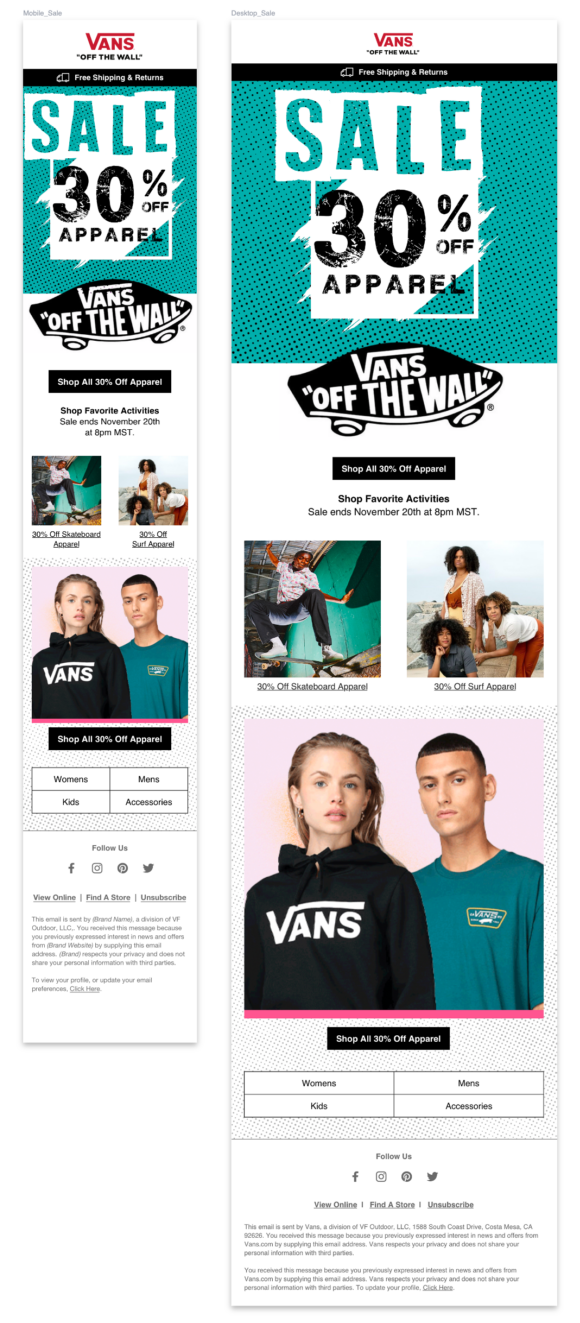
1. Sketch to Figma Migration 2. Email Design System for Vans Subscribers
2. Email Design System for Vans Subscribers 3. Scalable Design Tokens for Enterprise Platform
3. Scalable Design Tokens for Enterprise Platform