Grid-dy Up
Setting up a grid system as a UX designer is crucial when building a design system because it ensures consistency, scalability, and efficiency across digital products. Here’s why it matters:
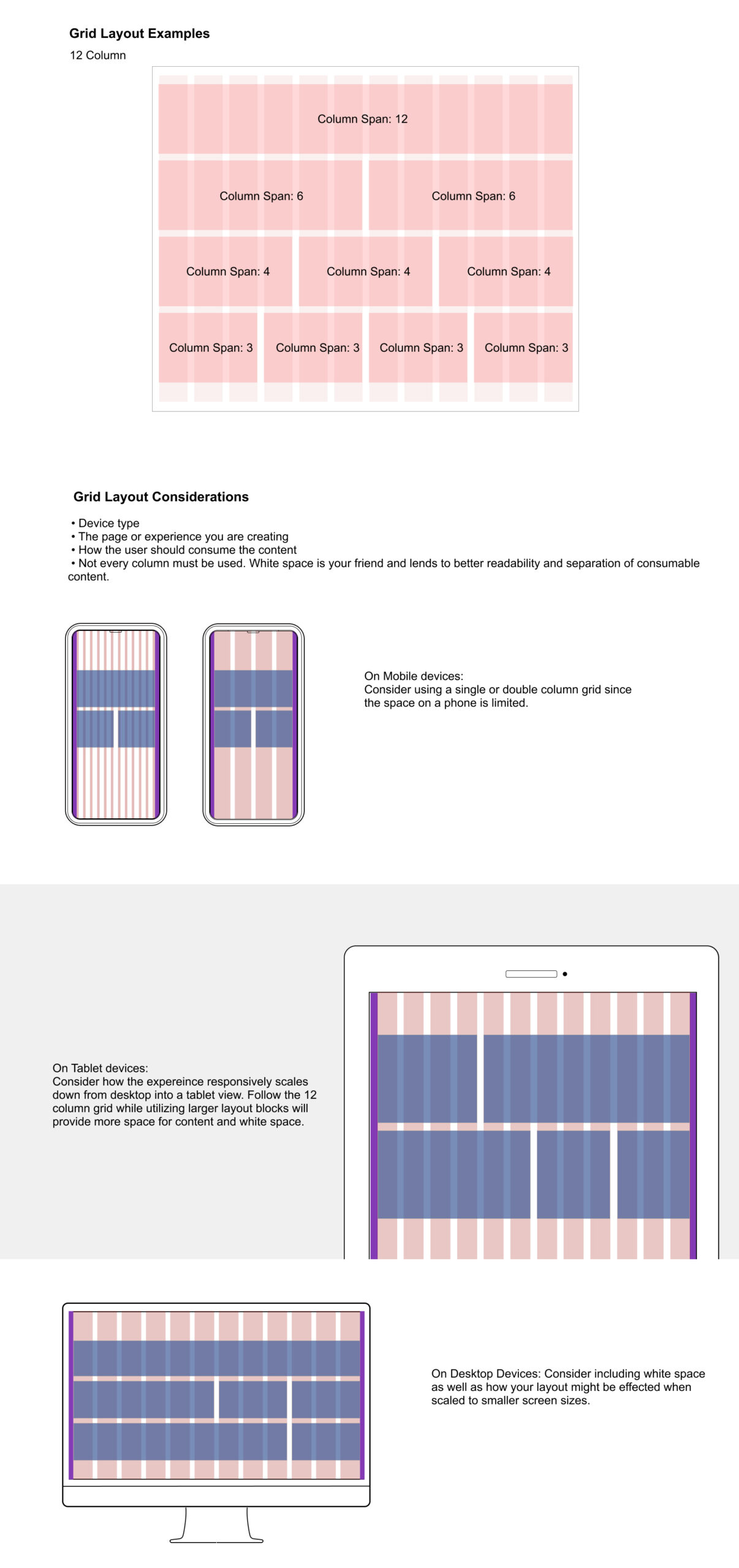
1. Consistency & Alignment – A well-defined grid provides structure, making sure that elements are properly spaced, aligned, and visually balanced across different screens and devices.
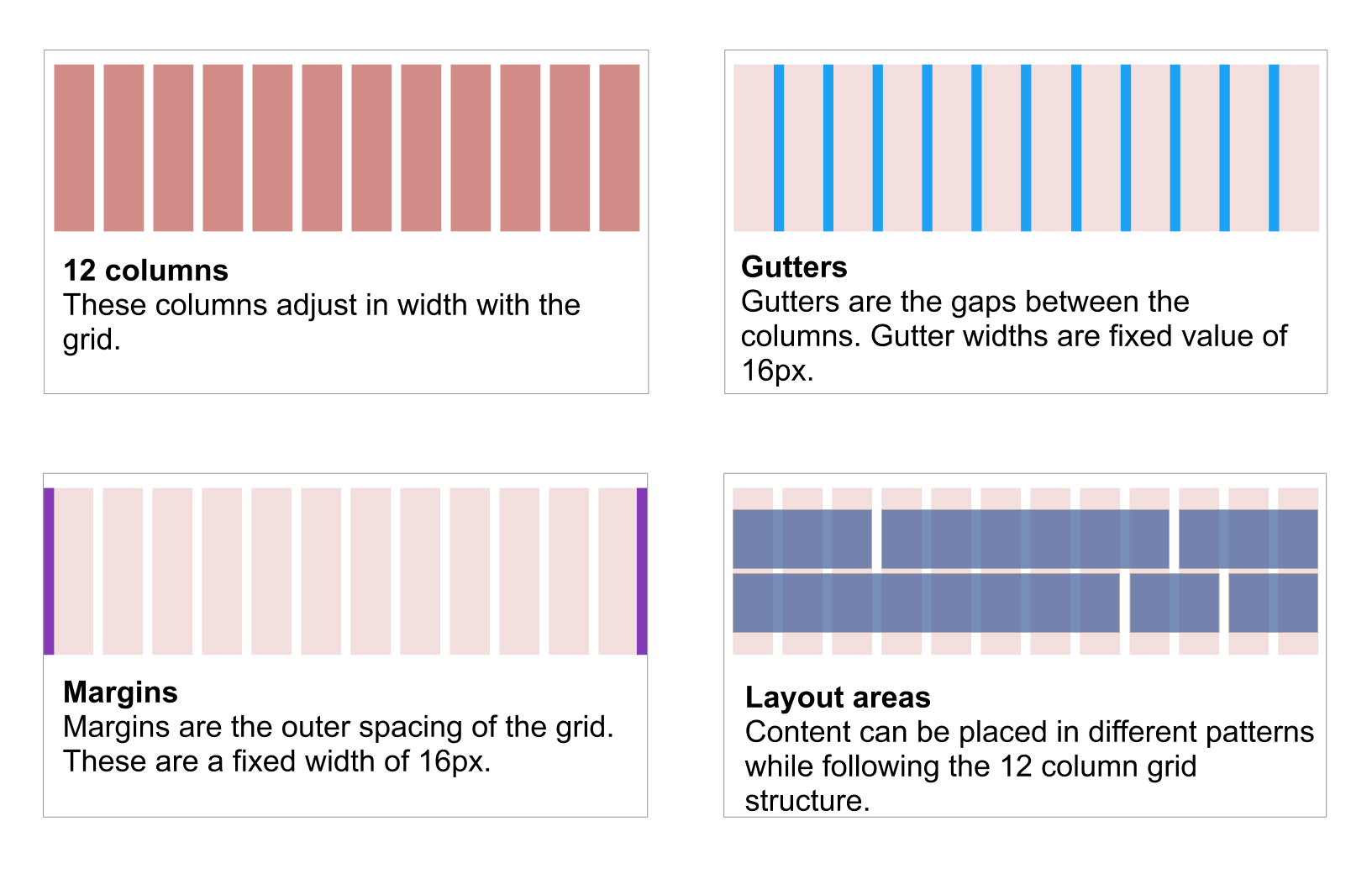
2. Scalability & Responsiveness – A grid system helps designs adapt seamlessly to different screen sizes, ensuring a smooth experience from mobile to desktop.
3. Efficiency & Collaboration – Using a grid system standardizes layouts, making it easier for designers and developers to work together efficiently without constant adjustments.
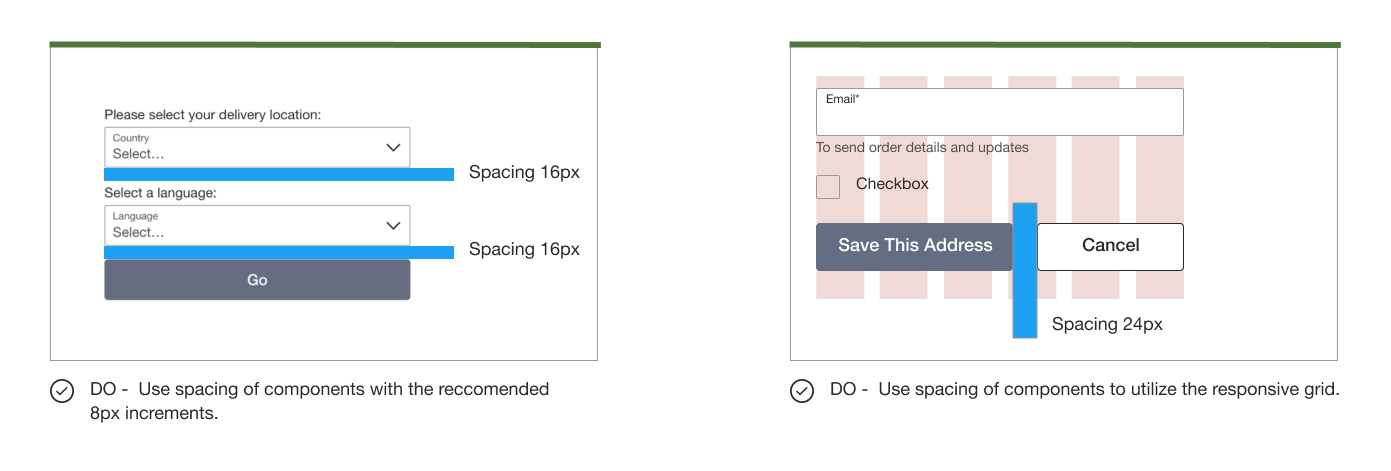
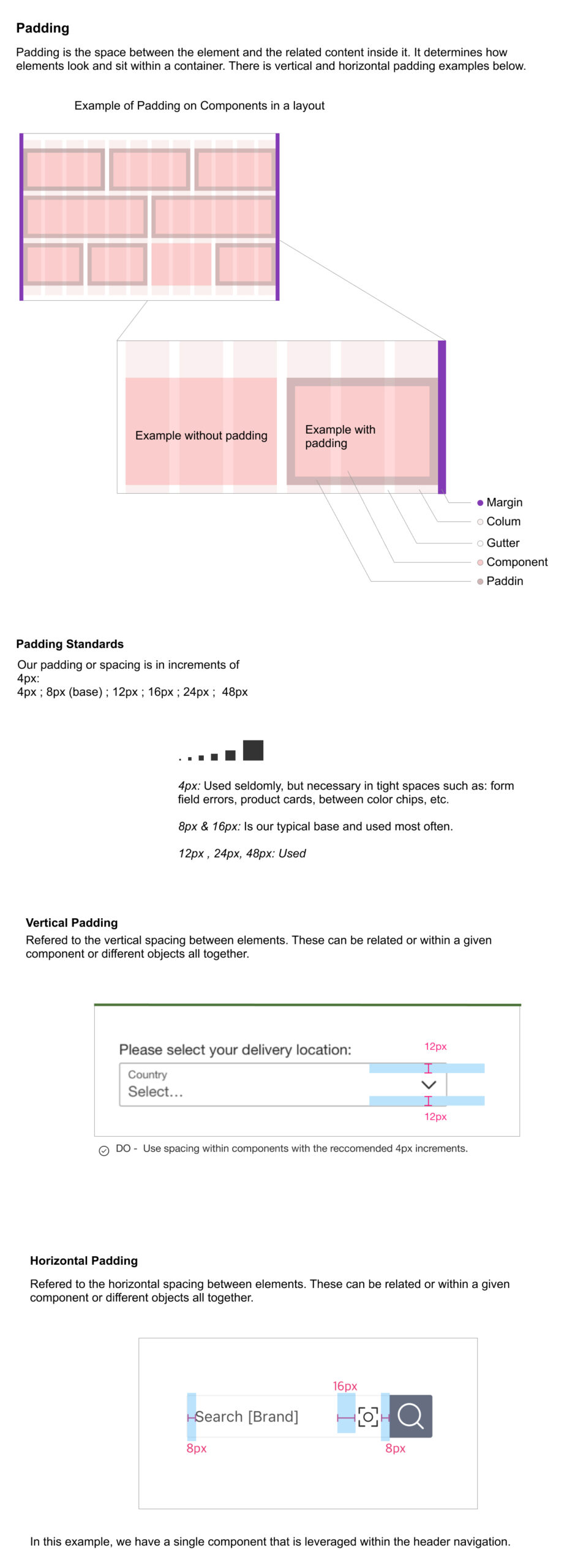
4. Accessibility & Readability – Proper spacing and alignment improve visual hierarchy and readability, making interfaces more user-friendly.
5. Faster Iteration & Reusability – A structured grid system speeds up design iterations and enables reusable components, saving time and effort in future projects.
By implementing a flexible yet structured grid, UX designers create cohesive, adaptable, and user-friendly interfacesthat enhance the overall user experience.
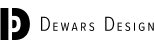
“A visual made up of columns, gutters, and margins that provide a structure for the layout of elements on a page.”
-NNG