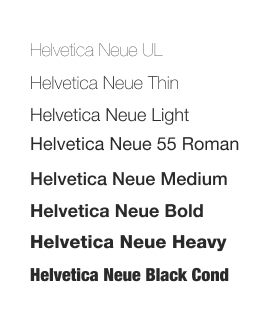
Dynamic Text Styling
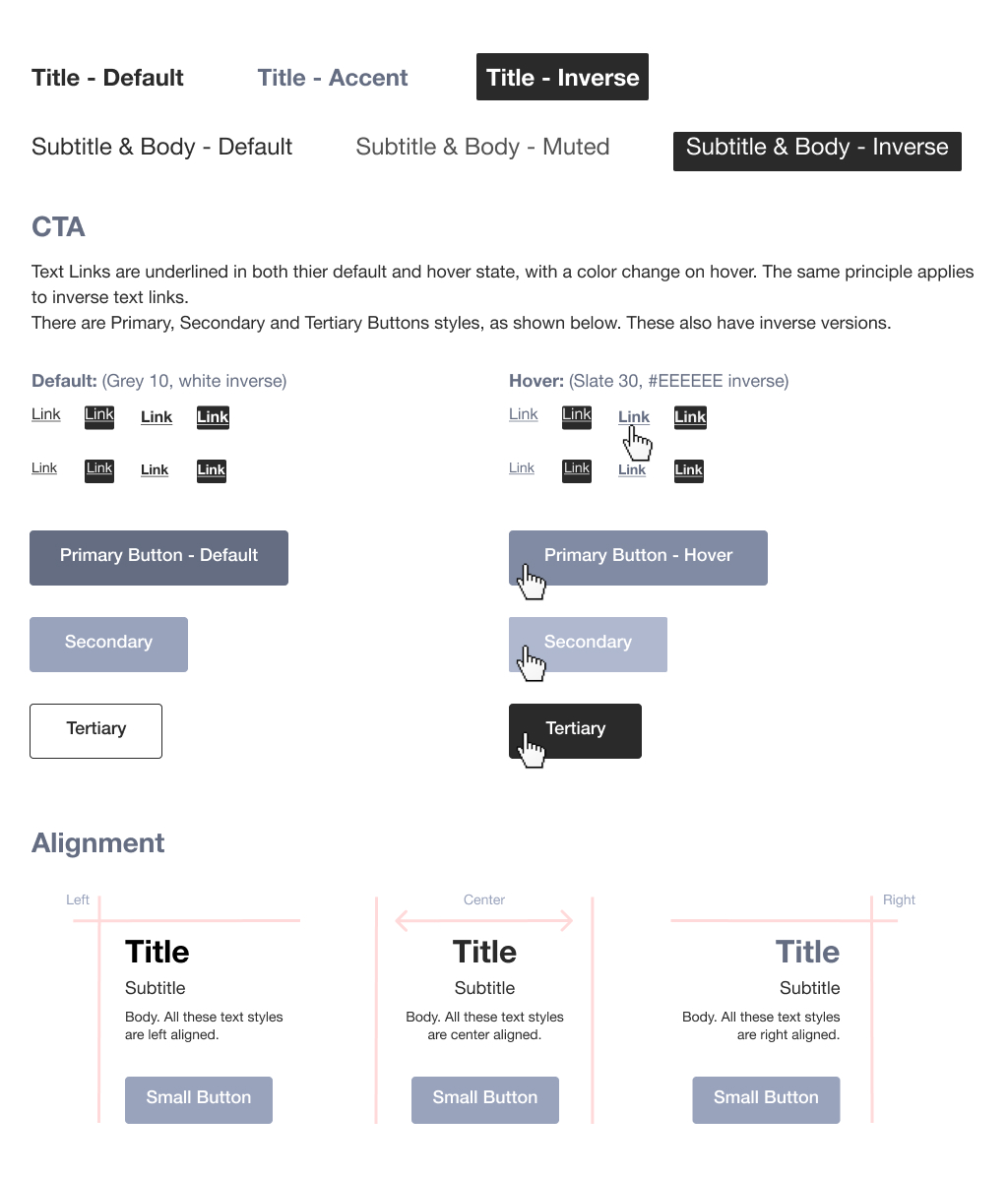
There are three color choices for titles: Grey 10, Slate 30 or White.
Subtitles and body also come in three colors: Grey 10, Grey 20 and White.
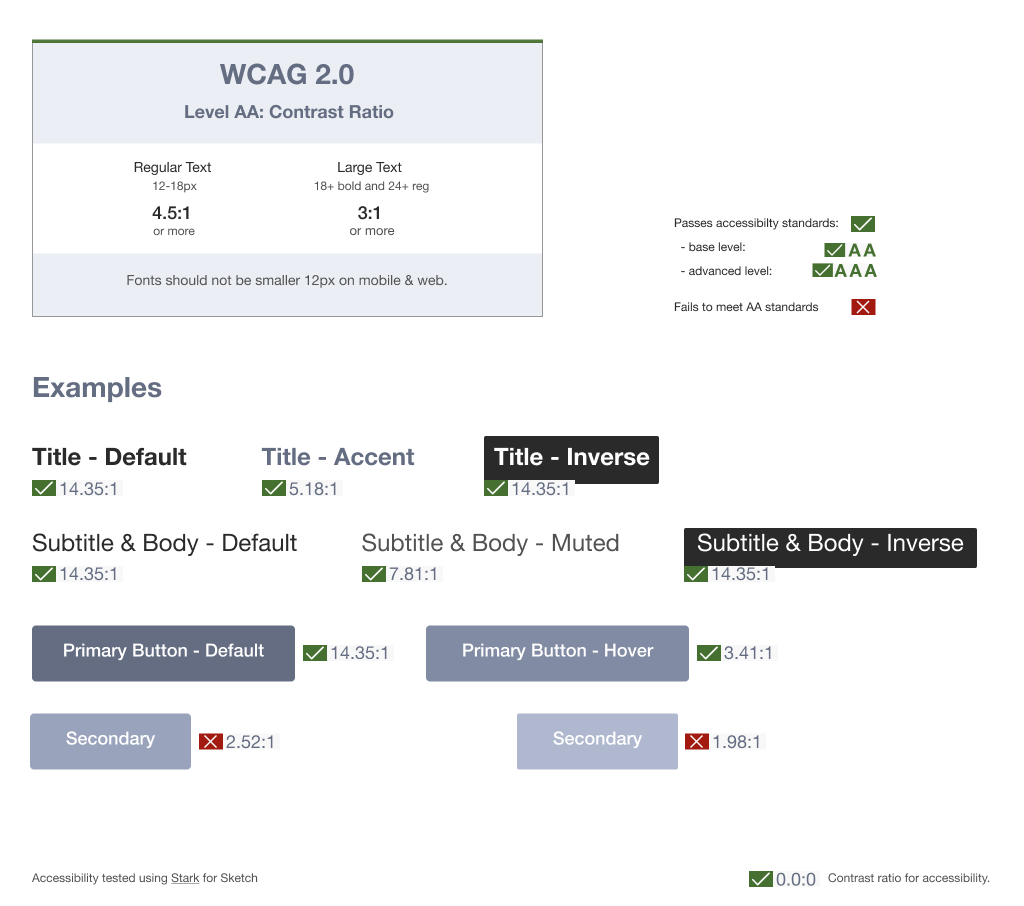
Including states, colors, and styles in a type library is essential for creating a cohesive and functional design system. States like default, hover, active, and disabled ensure users receive clear visual feedback, improving usability and accessibility. Consistent link styles help users distinguish interactive elements, reducing confusion and enhancing navigation.
Color choices must align with accessibility standards, ensuring sufficient contrast for readability across all devices and conditions. Defining styles such as bold for emphasis or muted text for secondary information maintains hierarchy and consistency. By documenting these elements in a type library, I create a scalable, predictable system that improves user experience and streamlines design and development.
__________________________________________
Typography is a foundational element of UX design, directly impacting usability, accessibility, and overall user experience. As a UX expert with a background in art direction, I bring a strategic approach to building scalable, user-centered type systems. My prior work on brand manuals as an art director helped reinforce the importance of typography in guiding user perception across digital and physical touchpoints. In eCommerce, I leverage text hierarchy to streamline navigation, improve decision-making, and enhance accessibility. Additionally, I define states, colors, and interaction styles to ensure consistency and intuitive user feedback. By applying UX best practices, I create typography systems that not only align with brand identity but also drive engagement, clarity, and seamless interaction.