Executive Summary
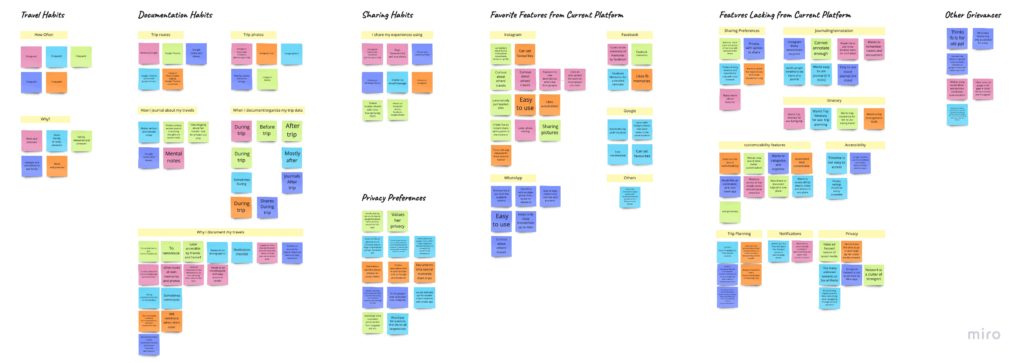
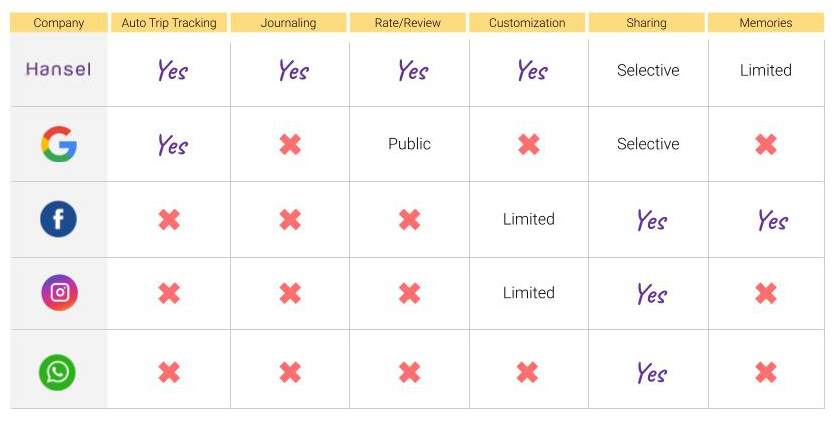
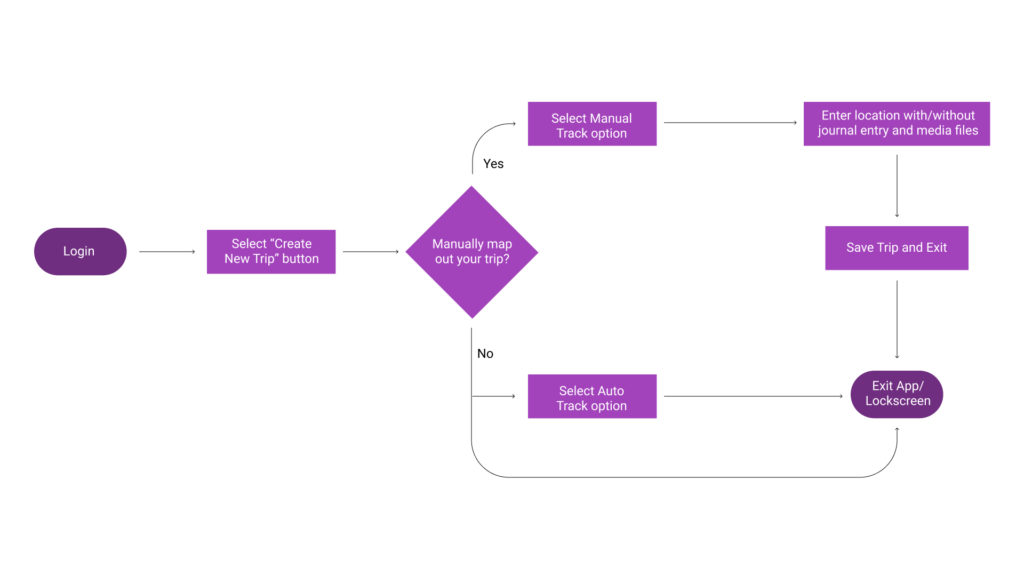
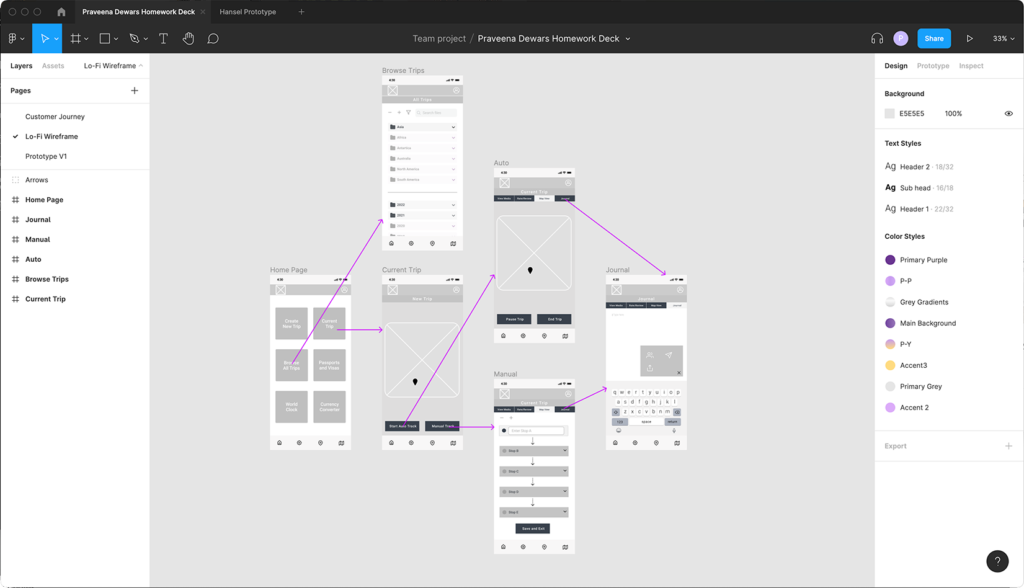
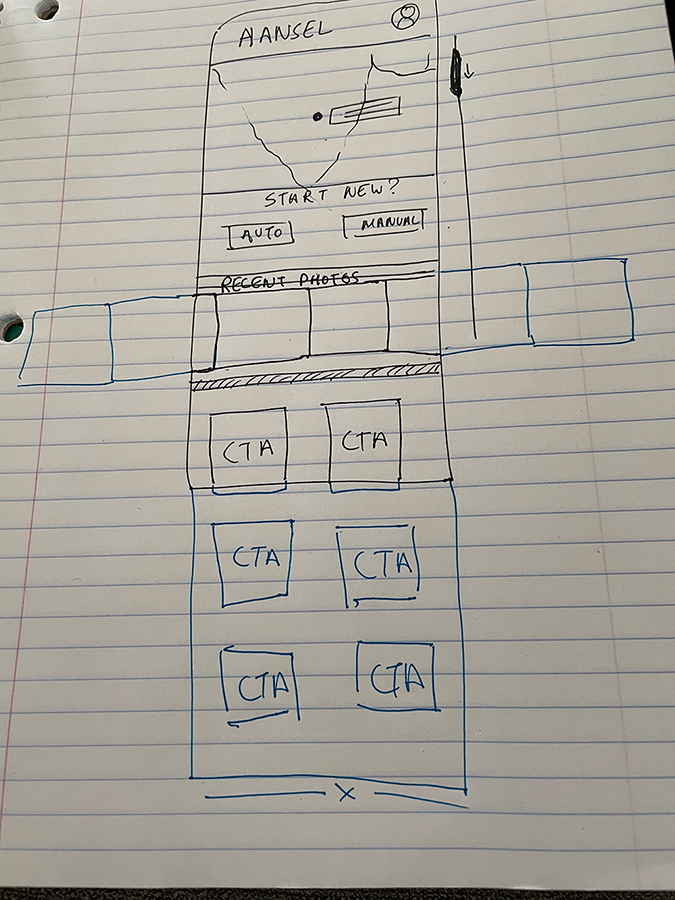
Through user research, I established a Persona and Customer Journey and leveraged them to conduct a successful Competitor Analysis that aided in solving the problem statement: How might we provide avid travelers with mobile travel journalling? I then converted lo-fi wireframes into a high fidelity prototype for usability testing to ensure the best possible User Experience.
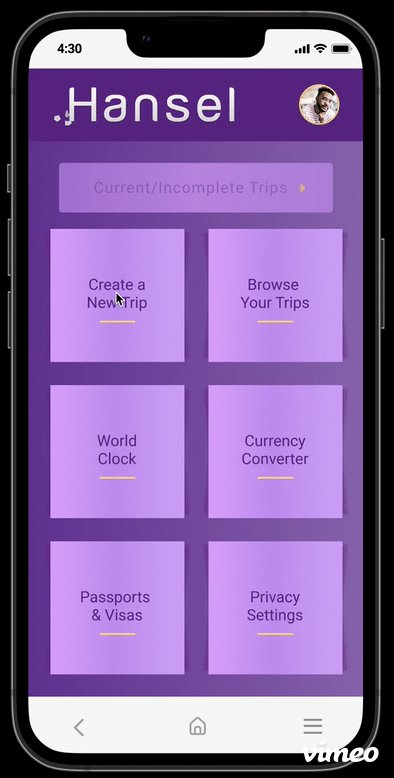
What is Hansel?
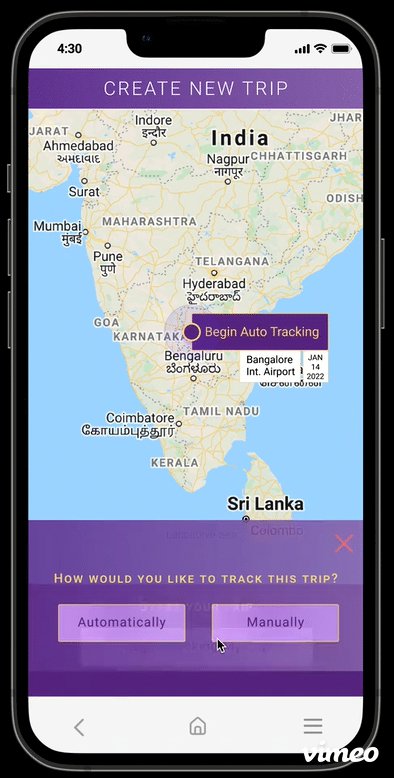
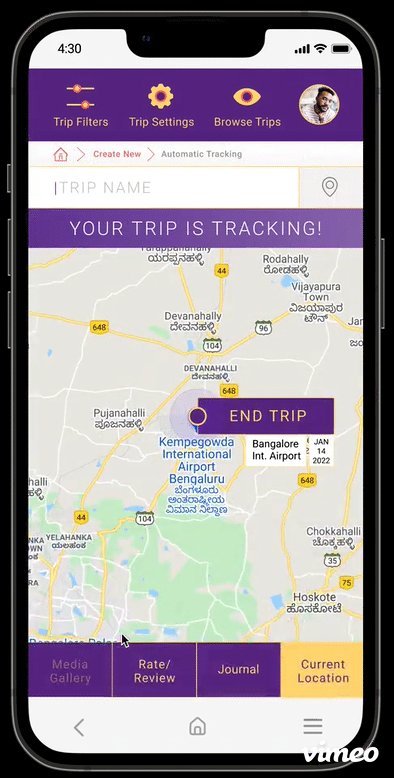
Hansel is a handy little travel companion that:
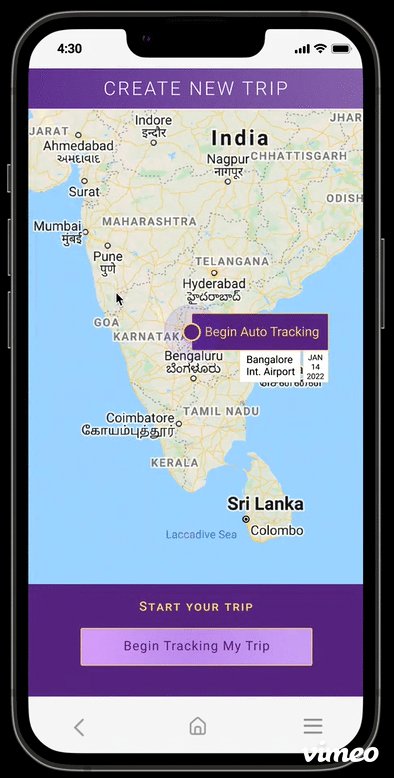
- Stores your trip routes
- Allows location specific journal entries
- Personal ratings/reviews
- Media gallery
What was the outcome of this project?
While the independent client was pleased with results from UX, they ultimately ran out of budget. So, this app has been temporarily shelved by the client.